So dämlich sich diese Frage auch anhört. Diese Frage ist eine berechtigte Frage. Im UI-Design ist dies ein bestimmtes Muster welches einer genauen Definition folgt.
- Links sollten keine unerwünschten Nebeneffekte erzeugen wenn man auf diese klickt. Links sind dafür gedacht um auf andere Ansichten und Seiten zu verweisen.
- Buttons sollten immer auf Aktionen verweisen die eigentlich per Definition Nebeneffekte erzeugen. Das klicken von Buttons dient immer dazu Veränderungen an Ressourcen vorzunehmen. (eintragen, ändern, löschen, abschalten, einschalten, ok, abbrechen, speichern, ..)
Diese Definition sollte bei der Entwicklung von Benutzeroberflächen immer konsequent beachtet werden. Dem Benutzer der Anwendung macht es die Interpretation der Benutzeroberfläche auf jeden Fall erheblich leichter.
Leider wird dieses Muster beim umsetzen von modernen Weboberflächen nicht immer optimal eingehalten. Man sieht sehr oft in Webanwendungen das Links als Auslöser für Aktionen missbraucht werden. Es werden z.B. öfters mal Links eingesetzt zum abschicken von Formularen oder löschen von Daten. Dies ist meistens ein Usability Killer und sollte daher vermieden werden.
Natürlich gibt es, wie immer im Leben, auch hier einige kleinere Ausnahmen wann man doch besser auf Links zurückgreifen sollte.
Die Ausnahme
Eine Ausnahme kann man z.B. bei der Umsetzung von Formulare machen bei den mehrere Aktionen auslösen können. Anstatt für die primäre und sekundäre Aktion jeweils ein Button zu benutzen, könnte man für die sekundäre Aktion auch ein Link benutzen. Dies ist aber auch speziell vom Design der Oberfläche und den vorhandenen Platz abhängig.
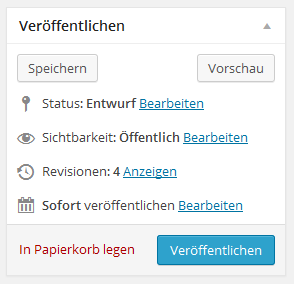
 WordPress z.B. benutzt auf seiner Administrationsoberfläche für die sekundäre Aktion bei einigen Formularen auch nur Links anstelle von Buttons.
WordPress z.B. benutzt auf seiner Administrationsoberfläche für die sekundäre Aktion bei einigen Formularen auch nur Links anstelle von Buttons.
Dies kann man beim Formular sehen wo man Beiträge schreibt bzw. bearbeitet. Die Aktion „In den Papierkorb legen“ ist z.B. nur mit einen Link umgesetzt. Hier bietet es sich an, weil diese Aktion zwar zum Context gehört aber nicht zum Formular. Es soll auch nicht so sehr vom primären Button ablenken der ja am häufigsten hier benutzt wird.
Die Ausnahme beim Formular ist Vielleicht auch darauf zurückzuführen, da Usability Regeln für den Aufbau von Formularen existieren die dies mit dem Link so beschreiben. Im Moment kann ich ich leider nicht daran erinnern wo ich das nochmal gesehen habe. Das ist schon einige Jahre her. Irgendwo habe ich auch noch Screenshots davon. Ich muss mal suchen. Sobald es hierzu etwas neues gibt werde ich diesen Artikel ergänzen.