
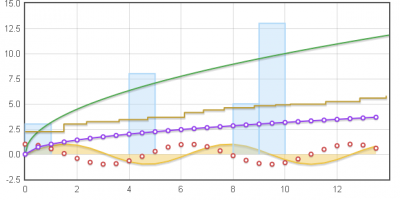
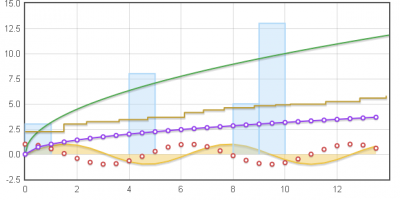
Diagramme erstellen mit Javascript Chart Plugins
http://code.shutterstock.com/rickshaw/
Weiterlesen
http://code.shutterstock.com/rickshaw/
WeiterlesenHier einige Notizen wie man die Komprimierung einschalten kann. Falls es mal wieder vorkommt..
WeiterlesenAbspielen von RTMP Streaming Quellen. Mit dem Soundmanager 2 lassen sich auch RTMP Streaming Quellen abspielen. Damit dies funktioniert muss man die Server URL zum Streaming Server…
WeiterlesenCSS UI Frameworks mit Javascript Unterstützung Bootstrap http://getbootstrap.com Das wohl am meist verbreitete CSS Framework mit Javascript Komponenten. Semantic UI http://semantic-ui.com Ein sehr interessantes CSS Framework ebenfalls mit Javascript Unterstützung. Im Vergleich enthält das Semantic UI Framework mehr Styles und Komponenten als Bootsrap. Materialize CSS Projektseite, Demos Materialize is a modern responsive CSS front-end framework […]
WeiterlesenHier will ich einige Funktionen vorstellen die einen sehr helfen können wenn man mit Trigonometrischen Funktionen unter Javascript arbeitet.
WeiterlesenUrl Hash Navigation für Tabs aktivieren, uvm..
WeiterlesenDamit die eigene Javascript Anwendung effizient läuft und eine gute Performance hat, muss man bei der Programmierung schon auf gewisse Dinge achten. Es gibt diverse Falltricks und Code Konstrukte die Javascript ausbremsen und den Browser verlangsamen. Damit dies vermieden werden kann, habe ich hier einige interessante Informationen und Links zu dem Thema „Javascript Performance“ aufgeführt. Die […]
WeiterlesenjQuery UI – Projektwebseite – Demos Wijmo – basiert auf jQuery UI – Projektseite – Demos jQuery EasyUI – Projektwebseite – Demos jQWidgets – Advanced jQuery and HTML5 UI framework – Projektwebseite – Demos zinoUI – Projektseite – Demos Kendo UI – Projektseite – Demos – Core UI Download webix.com – JavaScript UI Framework for […]
WeiterlesenDeveloper Helper Bootstrap Responsive Debugger – GitHub LoremImages – Dummyimages erstellen – Projektseite Core Datentypen prüfen underscore.js – JSV – JSON Schema Validator UI Core / Helper jQuery throttle / debounce – Projektseite classie.js – class helper functions – Sehr kleines Script zum manipulieren von CSS Klassen eines DOM Elements. Von bonzo auf GitHub easing […]
WeiterlesenWenn man täglich mit JQuery arbeitet, bietet es sich an direkt ein PluIn zu schreiben. Diese können dann in anderen Projekten problemlos wieder verwendet werden.
Weiterlesen